どうも、たつとら(@tatsutora6) です。
ブログを投稿する際、画像をアップする人も多いと思います。
ボクも主にグルメの記事を書いているので、自分で撮った写真をよく載せています。
ボク自身パソコンでブログを書いていて、写真をアップする前に少し画像を編集して載せていますが、最近パソコンを買い変え、今まで使用していた編集ソフトPhotoshopが使えなくなったので、今は無料でブラウザ上で使える編集ソフトを使用しています。
(ブログ程度の画像編集であれば無料でも十分使えます)
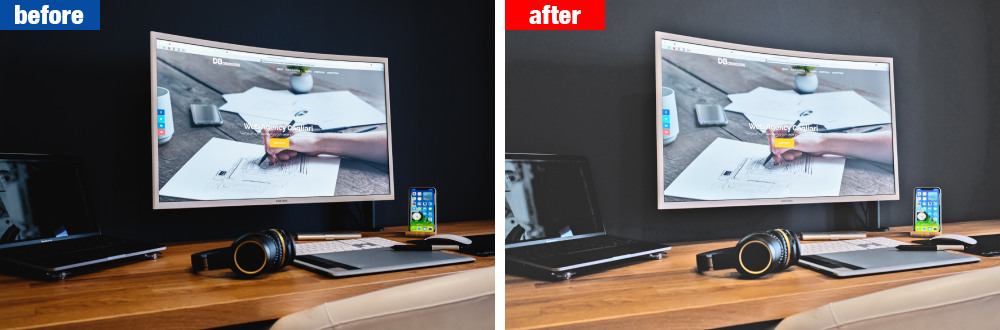
ブログに載せるなら少しでも鮮やかな写真を載せた方がブログも映えますよね。
そこで今回は写真に一手間加えるため、ブラウザ上で使える無料の画像編集ツール「Photopea」の紹介と、その他の使える無料の画像編集ツールを紹介しようと思います。
・ブログ画像をキレイに見せたいと思っている人
・無料で簡単に使える編集ツールを使ってみたい人
「Photopea」でできる簡単な編集機能
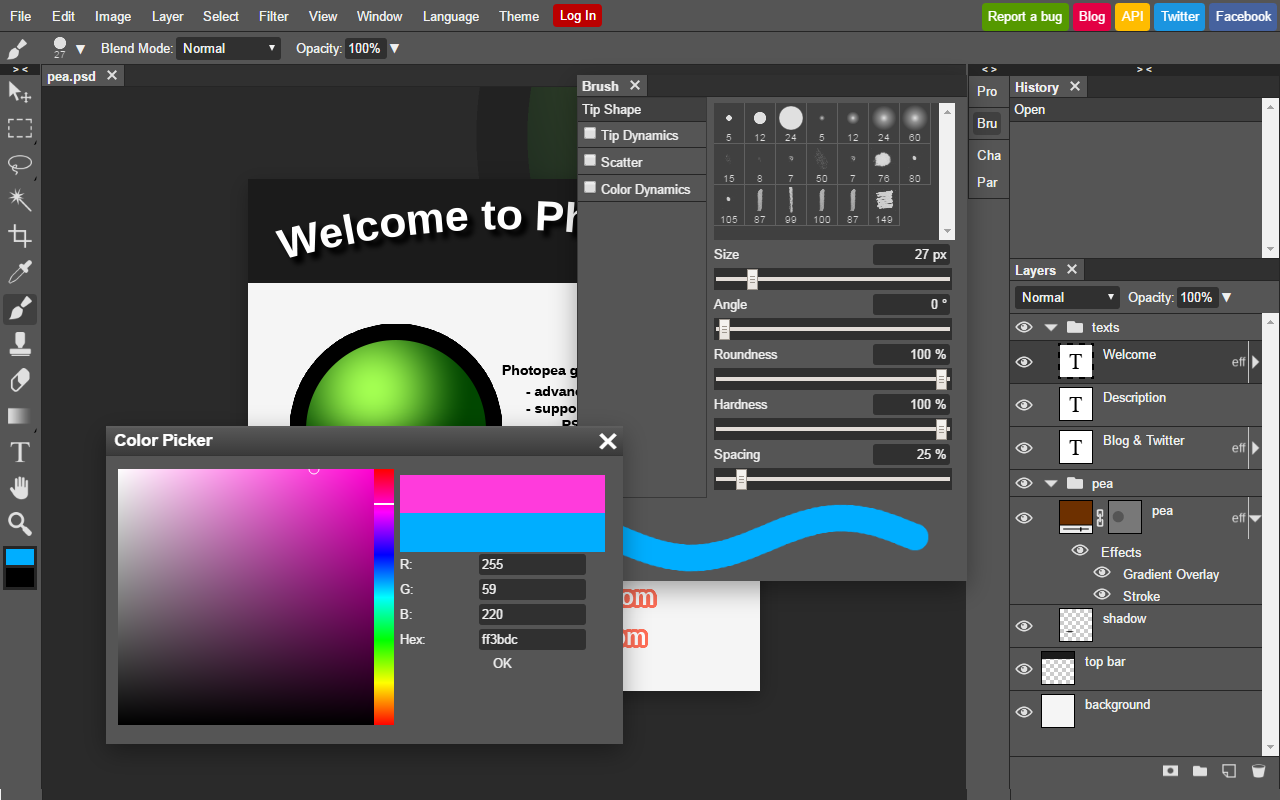
ボクが現在使っている無料の画像編集ツールは「Photopea」ですが、ブラウザ上で使えるし、Photoshopを使ったことがある人なら分かると思いますが、Photoshopとほぼ同じような機能が使えます。
とりあえず今回は簡単に写真の見映えを変更する画像の編集について書きます。
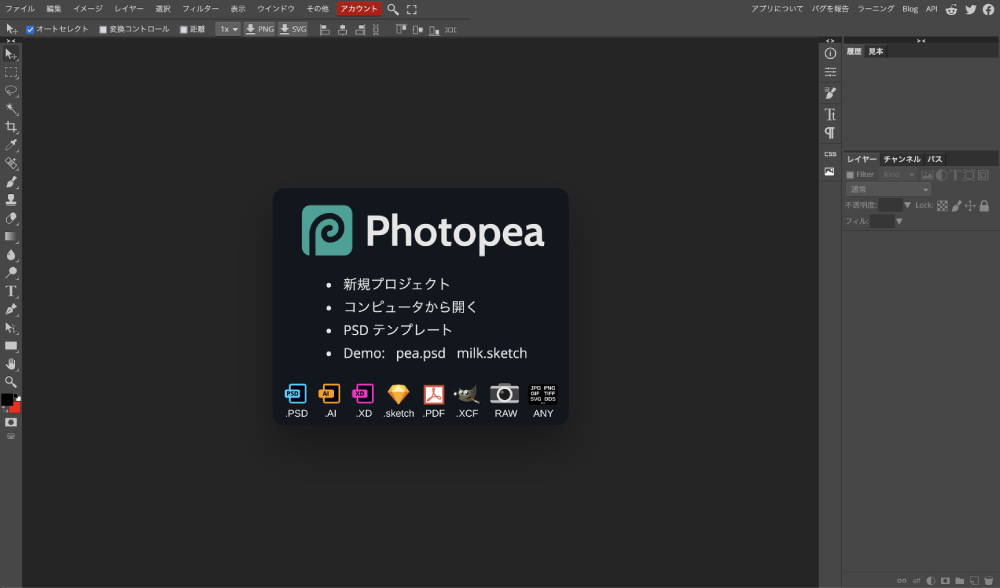
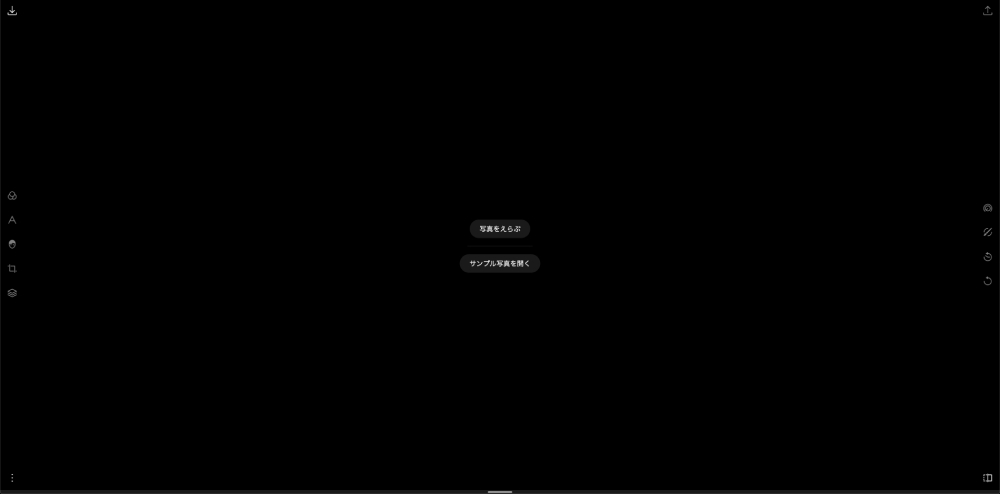
まずは「Photopea」にアクセスします。

この画面上に編集したい画像をドラッグ&ドロップします。

すると、ここに編集したい画像が表示されます。

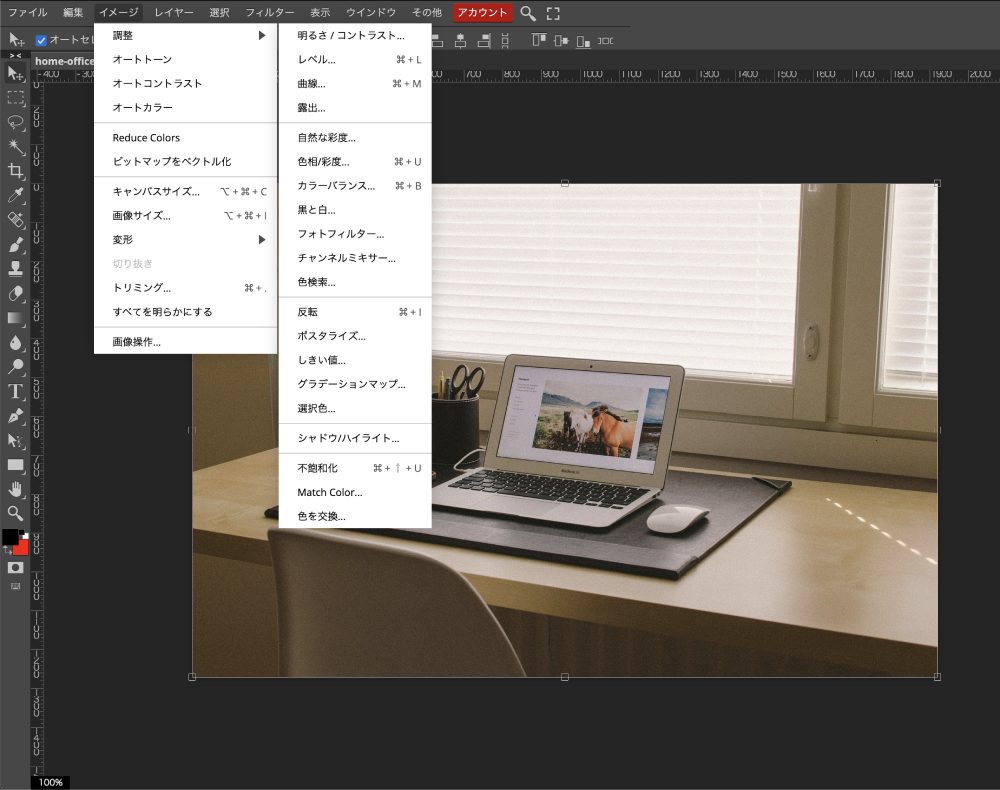
上のメニューバーからいろいろと編集できますが、写真の色みや明るさを変更できるのは下記のメニューから変更できます。
メニュー>イメージ>調整

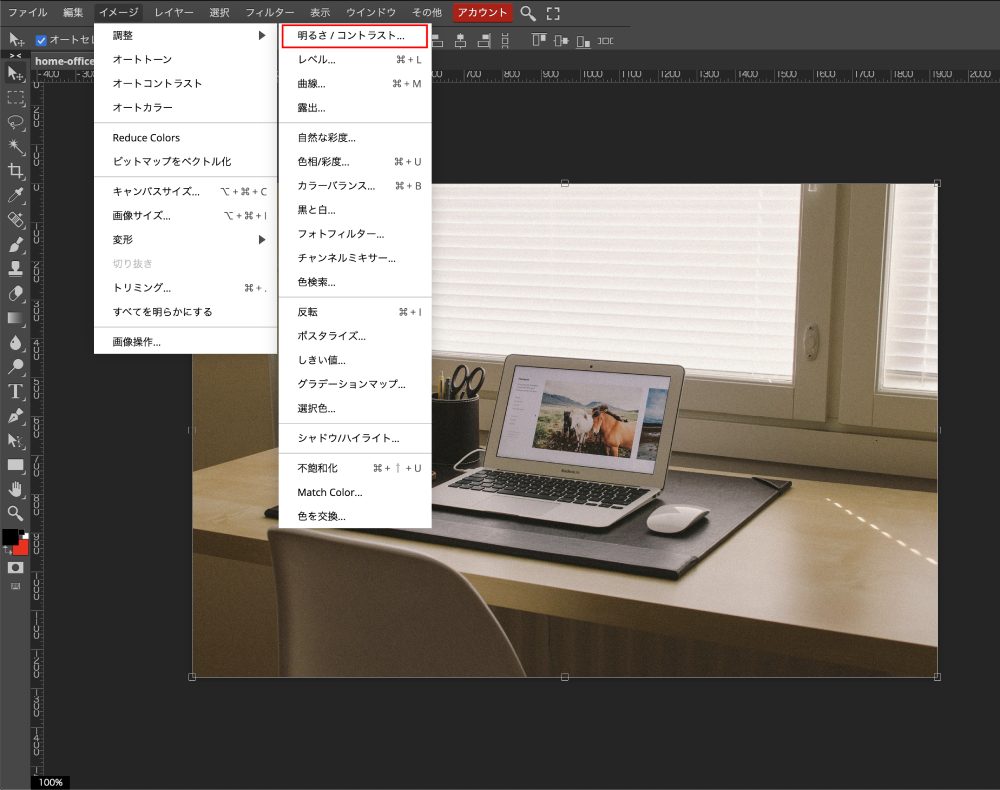
明るさ・コントラスト
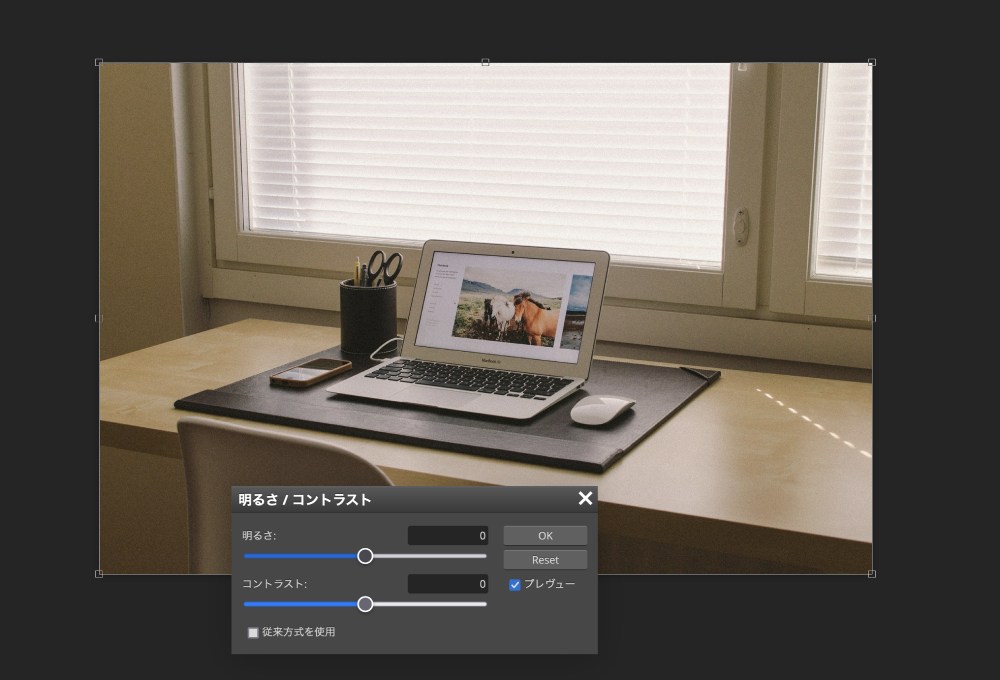
イメージ>調整>明るさ・コントラストから変更できます。

その名の通り明るさを調整する機能で

明るさのバーを右に動かせば画像が明るくなります。
◆明るさを右に動かした場合

さらにコントラスト(明るさと暗さの差)を右に動かせば、明るい部分はより明るく、暗い部分はより暗くなります。
◆コントラストを右に動かした場合

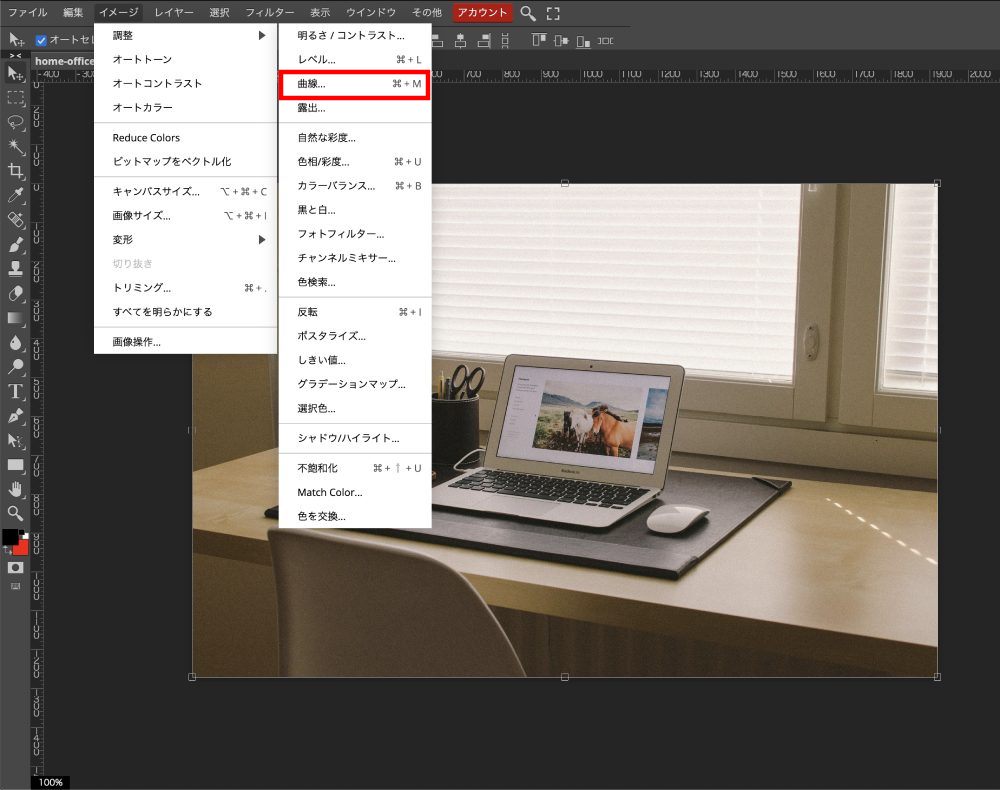
曲線
イメージ>調整>曲線から変更できます。

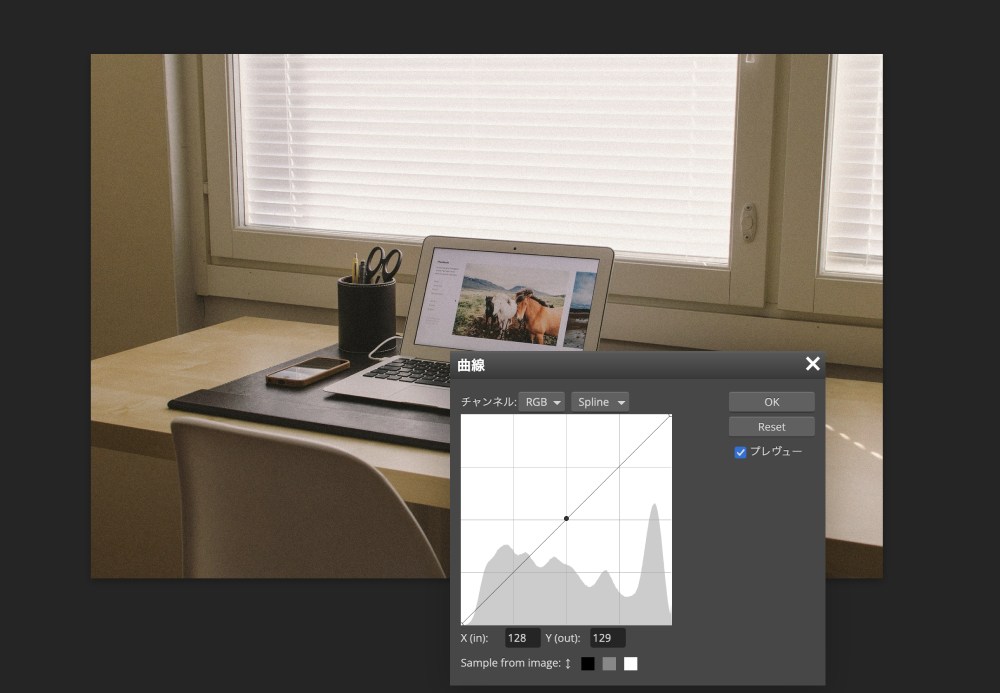
こちらも明るさやコントラストを自由に調節する機能になります。
この斜めにかかっている線の真ん中ぐらいを上に上げると明るくなり下に下げると暗くなります。

◆曲線を下に下げた場合

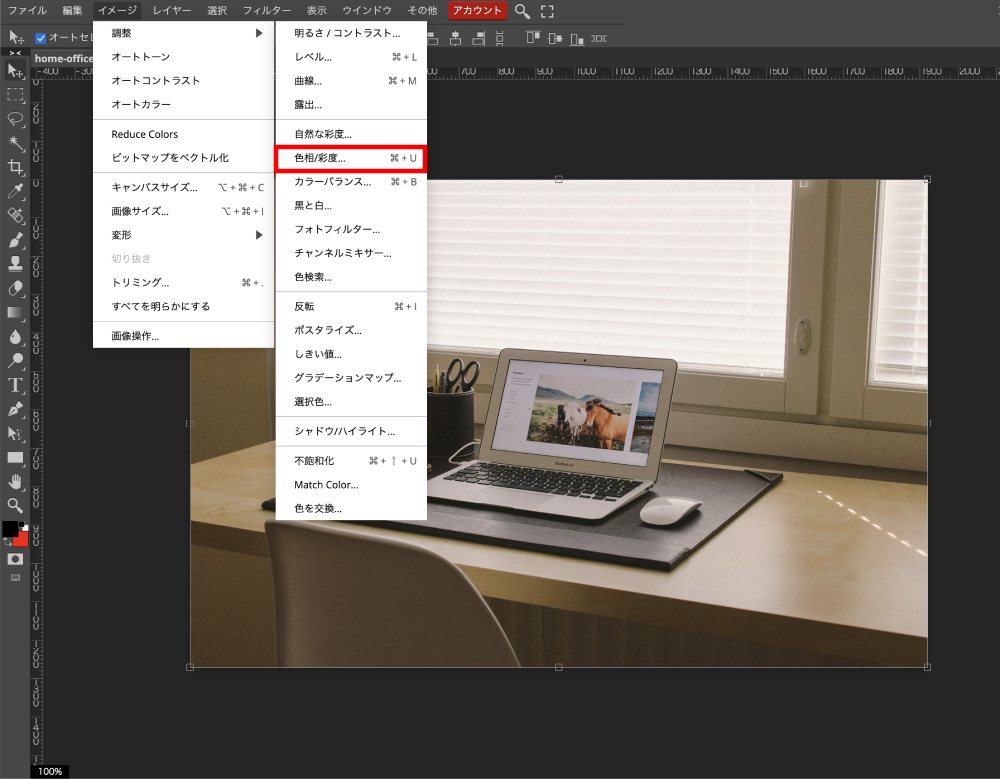
色相/彩度
イメージ>調整>色相/彩度から変更できます。

色相/彩度は、色相のバーを左右に動かすと色味が変わり、彩度のバーを動かすと画像の色の鮮やかさが変わります。
明るさは、画像の明るさが変わります。
◆色相のバーを動かした場合

◆彩度を上げた(右に動かした)場合

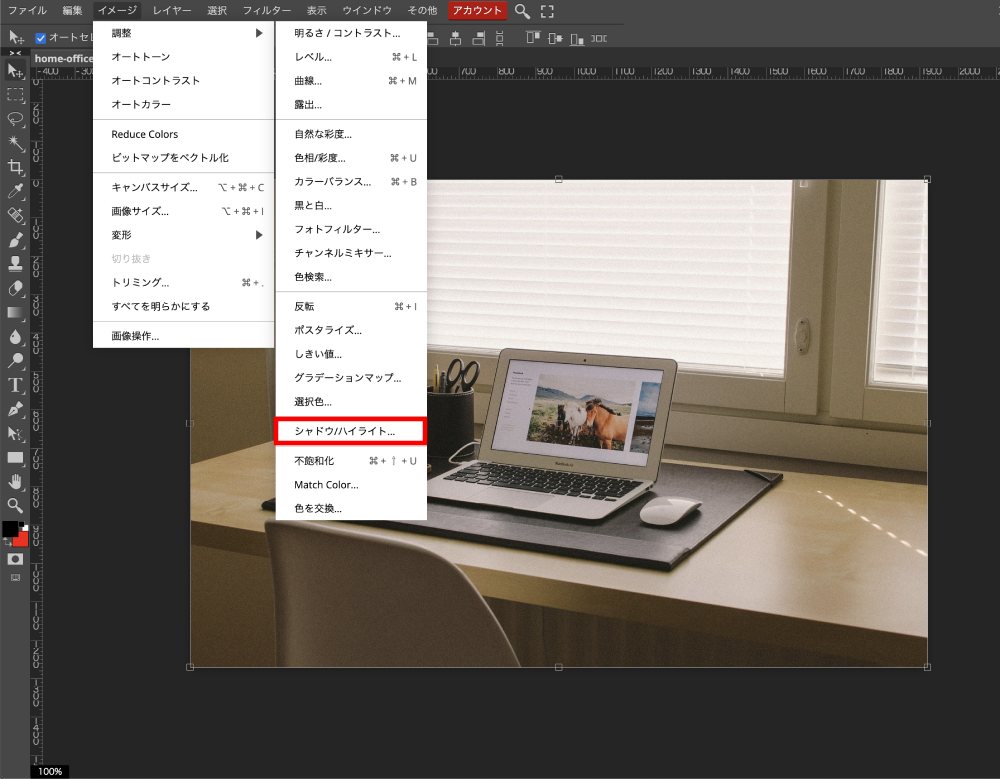
シャドウ/ハイライト
イメージ>調整>シャドウ/ハイライトから変更できます。

シャドウ/ハイライトは、シャドウの項目のバーを右に動かすことで画像の暗い箇所を明るくし、ハイライトの項目のバーを右に動かすことで明るい箇所を暗くする機能です。
写真を撮影した時、逆光で撮影してしまった画像の暗い部分を明るくする場合によく利用します。
◆シャドウを右に動かした場合(わかりやすいように違う画像を使っています)

ほかにも機能はありますが、画像をキレイに見せようとする機能はこれぐらいできれば充分でしょう。
もちろんその他に文字や画像を挿入したり、トリミング(画像の切り抜き)も可能です。
テンプレート画像もあるので、新しくデザインを作成する場合も便利です。
スポンサーリンク
無料でブラウザ上で使える画像編集ツール
そのほかにも無料でブラウザ上で使える画像編集ツールをご紹介します。
Polarr

Polarrは、無料でダウンロードもできますがブラウザ上でも利用可能です。
Photoshopみたいに画像編集ができるいろいろな機能が無料でできます。
また、SNSに編集・加工した画像を直接送信できるので使い勝手もいいですね。

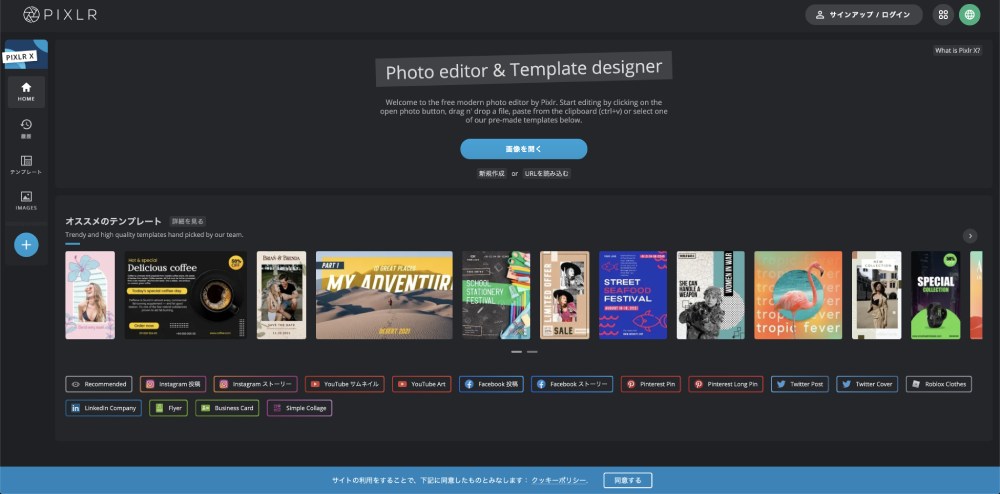
Pixlr X

ブラウザ上で使用できるので、MacやWindowsや古いPCでも利用できます。
ちょっとおしゃれな画像加工や背景の削除も簡単にできます。
ブログはとにかく続けていくことが大事なので無理せずマイペースに続けていきましょう。

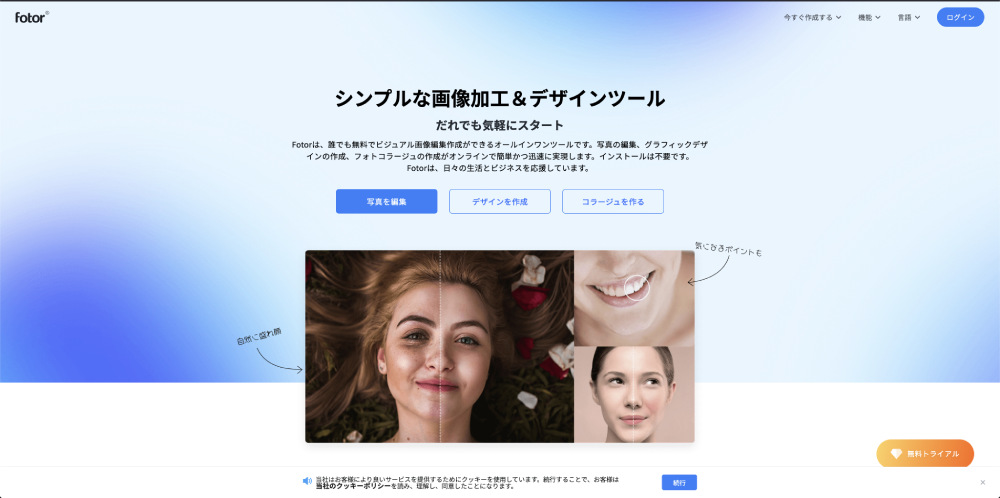
Fotor

ボクのブログでも以前紹介したことがある「Fotor」
日本語にも対応しているので使いやすいツールです。
写真編集はもちろん、写真画像を数枚組み合わせたコラージュ画像も作成できます。
初心者でも使いやすい編集ツールです。


SUMO Paint

Sumo Paintもブラウザ上で画像編集できるソフトでアカウント登録不要なのですぐに利用できます。
編集・作品した画像は自分のパソコンだけではなく、SUMO Paintが提供しているクラウドへの保存もできます。

PicMonkey

こちらもブラウザ上で登録せずに使えるツールです。
操作も簡単で写真を2、3枚並べるコラージュもすぐできます。
フォントなど無料版と有料版では使える数も違ってきますが無料版でも充分使えます。

最後に
以上、ブラウザ上でできる無料の画像編集ツールの紹介でした。
Photoshopは月額の費用がかかりますが、ちょっとした画像編集は無料のサービスでも全然使えると思います。
また、無料で使えるサービスは上に挙げたように多くあるので、使いやすいサービスを探してみるのもいいかもしれません。
ちょっとした編集以外にもデザイン作成なども簡単にできるのでブログ運営にも役に立つと思いますよ。