どうも、たつとら(@tatsutora6) です。
ブログ記事やポータルサイトのニュース記事など文章が多いページを見る時に気になるのが文章の文字サイズ(フォントサイズ )。
ブログの場合、書いている時はフォントサイズはあまり気になりませんが記事を読むときは気になる人も多いかと思います。
ボクが利用している「はてなブログ」の場合でも、読んでいてサイズが気になるブログがあったり、逆に自分のブログを指摘されることもありました。
それからボクも文字サイズを気にするようになりましたが、皆さんは文字サイズの大きさは考えていますか?
今回は「はてなブログ」などのブログで読むのに最適な文字サイズやサイズの変更方法などを紹介します。
・ブログの文字サイズを今まで気にしていなかった人
・ブログの文字サイズの最適な大きさを知りたかった人
最適な文字サイズは
最適な文字サイズですが、ほとんどのホームページなどの文章のテキストは14px~18pxぐらいの文字サイズです。
ブログにおいても大体同じサイズでそれ以下になると際立って見づらくなります。
また、Googleが推奨している文字サイズは16pxなのでそれを中心にサイズも考えていった方が良いでしょう。
現在ボクが使っている文字サイズも16pxで、「はてなブログ」で使われているテーマのデフォルトのサイズも大体16px前後です。

スマホ時の文字サイズも重要(こっちの方がより重要)
年々、Webサイトをスマホで見る機会も増え現在ではパソコンよりもスマホの方からのアクセスの方が多くなっています。
ボクのこのブログサイトもスマホの方がアクセスが多いので(Googleアナリティクスで確認すると)、

スマホでも読みやすい文字のサイズにするのが大事になってきます。
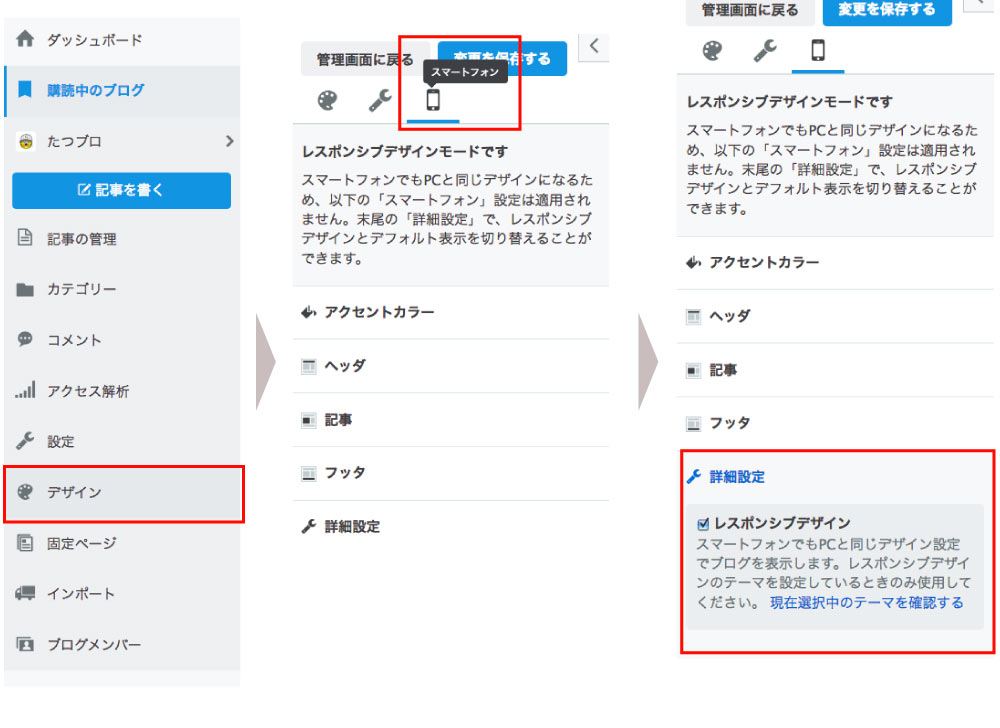
「はてなブログ」を利用している方は、ボクが以前紹介した記事でも書いているようにスマホで最適な画面表示にするためにスマートフォンの設定の「レスポンシブデザイン」にチェックを入れておきましょう。

また、スマホもPCと同様に文字サイズは最低でも16px以上にしておいた方がスマホの画面サイズに関わらず読みやすいのでサイズが小さい方は変更しておきましょう。
スポンサーリンク
文字サイズの変更方法
「はてなブログ」でフォントサイズを変える方法は、「はてなブログ」のダッシュボードから【デザイン】>【カスタマイズ(スパナのアイコン)】>【デザインCSS】に下記のコードを入れるだけで文章全体のサイズを変更できます。(タイトルや見出しは別です)

/*タイトル下の検索窓*/ .entry-content{ font-size:◯◯px; }
◯◯のところは先ほどの上の表を参考にして自分の好きなサイズを入れるといいと思います。
また、スマホのサイズを変更するには下記のコードを同じ場所に挿入します。
/*タイトル下の検索窓*/
@media only screen and (max-width: 767px){
.entry-content{
font-size: ◯◯px;
}
}
コード内の
@media only screen and (max-width: 767px)
の部分は、横幅767px以下の画面(スマホの画面サイズ)の場合は以下のコードの内容を実行しますという事です。
まとめ
以上、「はてなブログ」による最適な文字サイズと文字のサイズの変更について書いてみました。
文章が読みにくいとGoogleなどの検索結果にも影響したりする上に、読者の早い離脱にも繋がるので一度自分でも見直してチェックしてみてはいかがでしょうか。
「はてなブログ」有料版(Pro)についてのメリットをこちらで書いています。