どうも、たつとら(@tatsutora6) です。
ブログをやっている方ならブログに写真や画像を載せることも多いかと思います。
普通にカメラで撮影した写真やスマホで撮影した写真、無料で使える素材サイトの写真等ブログの内容によって様々かもしれませんが、写真や画像をそのまま載せている人はいませんか?
写真や画像をそのままブログに載せるとページの読み込み速度が遅くなり、読者がすぐにページから離れてしまう原因にもなります。
記事に写真や画像を載せるときは、サイズや容量を適切な大きさにしてから載せるようにしましょう。
画像のサイズや容量が大きいと
ページに挿入する写真や画像のサイズ・容量が大きいとページの読み込み速度が遅くなり、サイトを訪れた読者がすぐに離脱する原因にもなります。
画像を多く使っている場合は尚更、ページが重くなるでしょう。
また、SEOの重要な要素の1つにページの表示速度も関係しています。
Googleも表示速度が遅いページは検索の上位に表示させないと思っていて、「ページの読み込み速度をモバイル検索のランキング要因として利用する」と正式に発表しています。
使用する画像の推奨サイズは
では、ブログで使用する写真や画像のサイズや容量はどれくらいがいいのでしょうか?
ブログで使用する写真は一部カメラで撮影している人以外、ほとんどの人がスマホで撮影した画像を使用していると思います。
最近のスマホのカメラは性能がよくデジカメと比べても見劣りしません。
しかしながら、その分画像サイズや容量は大きくなります。(ボクはXperiaのスマホを使っていますが、普通に撮った写真のサイズは約【横】5000ピクセル×【縦】3000ピクセル で、容量は約5MBもあります)
これをそのままブログに載せるとページに相当の付加がかかります。
そもそも、この写真1枚でページ全体かそれ以上の容量がかかってしまいます。
自分のページをチェックしていて、ページの読み込みが遅いとか画像がなかなか表示されないと感じたら注意が必要です。
基本的にWEBに載せる画像の推奨サイズは、
【横】600~1000ピクセル 【縦】は画像の内容によって合わせる(画像が縦向きの場合は縦幅を600~1000ピクセル)画像容量は100KB以下が良いでしょう。
なぜ「1000ピクセル」かと言うと、だいたいPCで表示される画像サイズが「1000ピクセル」前後、タブレットを横にした場合の画面サイズもだいたい「1000ピクセル」です。(ブログの場合、ブログのテーマにもより800ピクセルぐらいでも大丈夫でしょう)
スマホサイズの画像はだいたい「750ピクセル」ぐらいが主流ですが、ページがレスポンシブデザインの場合はPC・スマホどちらでも対応できるようなサイズにしておきましょう。
また、自分のページの表示速度をGoogleが提供しているサイト「PageSpeed Insights」で測定することができます。
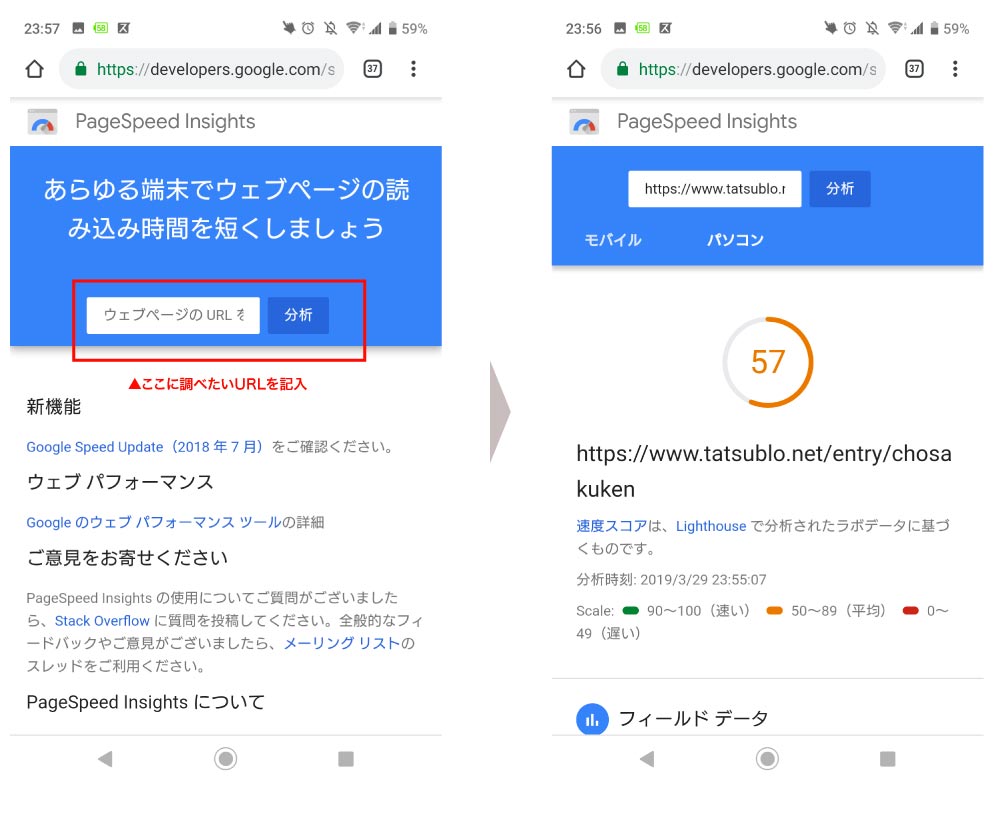
PageSpeed Insights
サイトのTOP画面で自分が調べたいページのURLを入れると分析が開始されます。
この測定で50点以下の数値がでると自分のブログのページの評価は悪くなります。
【速度スコア:90〜100点(速い) 50〜89点(普通) 0〜49点(遅い)】
ちなみにボクのページの評価は57点でした。なので、もっと改善の余地はあるでしょう。(はてなブロガーの間ではよく言われていますが「はてなスター」を非表示にすると速度は上がるとも言われています。)
測定結果(スマホの画面)

スポンサーリンク
写真や画像のサイズ、容量を変更する方法
では、「撮影した写真を推奨サイズに変更する方法は」と言うとPCのソフトやスマホのアプリ等いろいろあります。
ボクは毎回スマホからPCに画像を落として「Photoshop」でサイズ変更や容量を減らしていますが、普通の人は画像編集ソフト等持っていない人も多いと思います。
そこで今回はネット上で画像編集ができるサイトを紹介します。
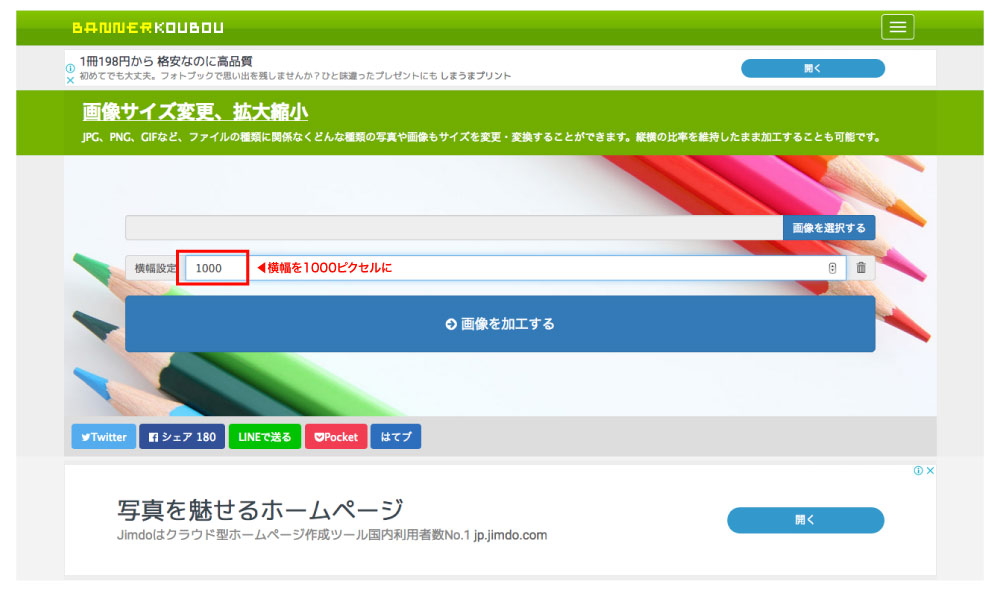
BANNER KOUBOU(バナー工房)
画像サイズを変更できるサイト「BANNER KOUBOU(バナー工房)」は、ネット上で簡単にサイズを変更できます。
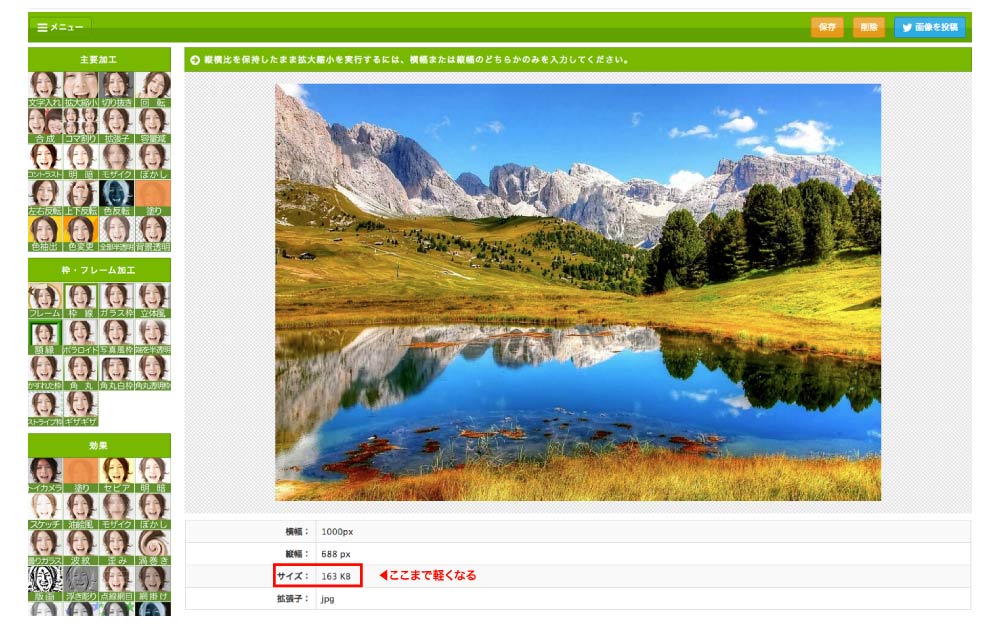
画像を選択して横幅設定(今回は横幅を1000ピクセル)を入力するだけで変更できます。

今回使用した画像は横幅2625ピクセルの画像です。「画像を加工する」ボタンを押すと縮小した画像のプレビュー画面が表示されます。
画像容量も163KBまで軽くなりました。(元は1.5MB)

あとは保存を押すだけで完了です。
今回は更に容量を100KB以下に減らしたいので、次は容量を小さくするサイトで小さくします。
Optimizilla
「Optimizilla」はPNG形式、JPG形式どちらにも対応していて画像をドラッグ&ドロップするだけで画像を軽くできます。

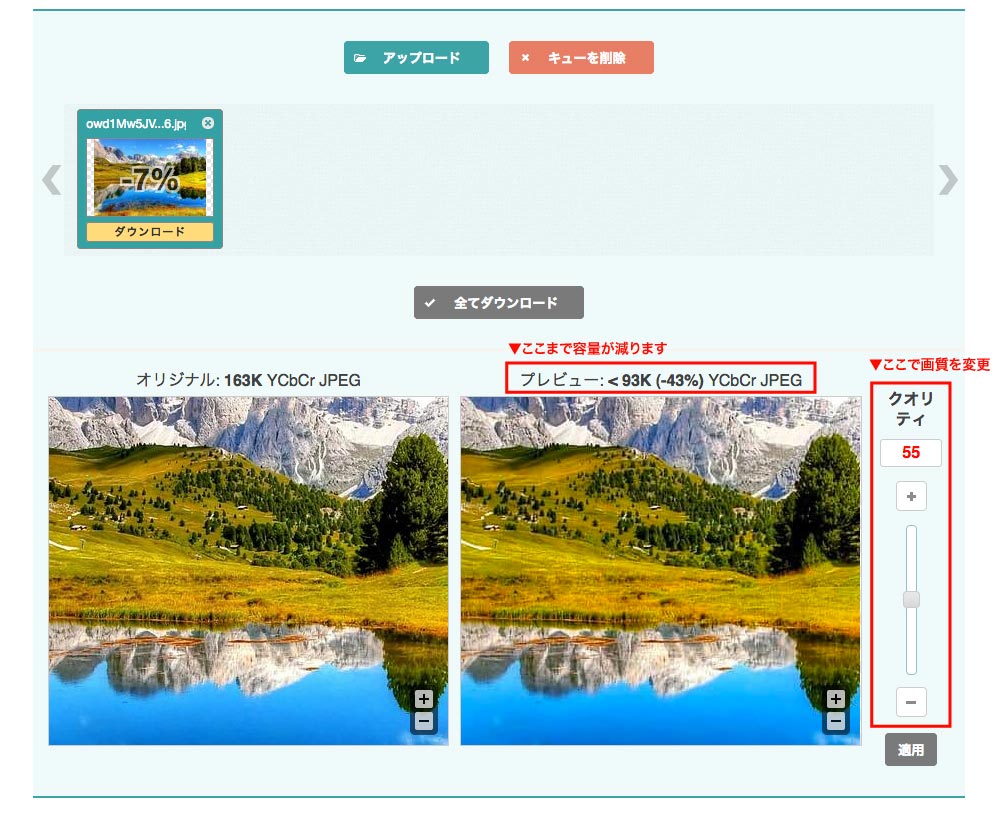
アップロードすると画像が表示され右にある「クオリティ」部分を変更する事で容量を減らす事ができます。

これで推奨サイズまで小さくできます。
容量変更後の画像比較
「サイズに容量まで小さくしたら画像が悪くなるんじゃないの?」と思う方もいるかもしれません。
では、画像を軽くする前と軽くした後の画像を比べてみましょう。
(beforeは横幅1000ピクセル/250KB、afterは横幅1000ピクセル/94KB)




パッと見、あまり区別がつかないと思います。
スマホの小さな画面で見るとどっちがどっちかわからないと思います。
つまり、画質が変わらないのなら軽くした方が表示速度も速いし評価も上がるので軽くすることをオススメします。
スポンサーリンク
ページの容量を確認するサイト
また、最後に1ページの容量を確認するサイトを紹介します。
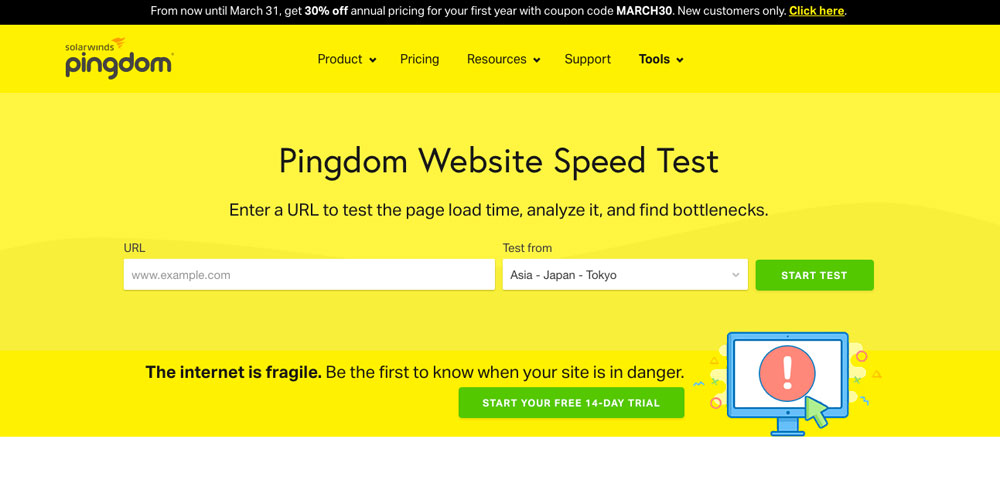
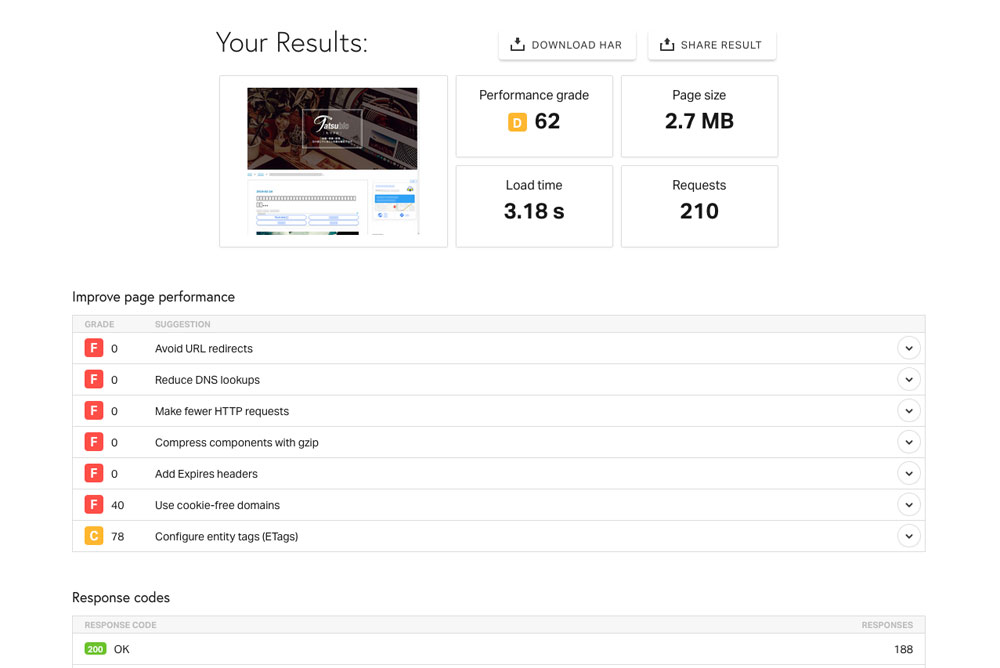
「Pingdom Website Speed Test」というサイトを利用すれば、1ページの読み込み量を調べることができます。
TOPページのボックスの中に、調べたいURLを入力して、「START TEST」ボタンをクリックします。

するとページのHTMLや画像、JavaScriptやCSSファイルなどが、どのように読み込まれているかが表示されます。
ボクも試してみましたが「2.7MB」とブログにしてはちょっと大きいかもしれません。

Adsense広告や画像を多く使っていたりするとその分容量も増えるので何ともいえませんが。
画像のサイズや容量を減らすだけでもページ全体の容量も減り、スピードも速くなるので自分のページを確認してみたらいかかでしょうか。
まとめ
まとめとして、ブログで写真や画像を多く使う人は、特に画像のサイズには気を付けた方がいいでしょう。
画像を軽くする事により訪問してきた読者が快適にページを閲覧でき、SEO的にも有利になります。
せっかく良い写真を撮ったとしても表示されるのが遅く、読者にストレスを感じさせる事になったら良い画像と認識されず逆に悪いイメージを持たれる事になりかねません。
一手間掛けてでもページを快適に閲覧できる状況を提供できるようにしていきましょう
ボクのページも人に言える程軽くないので、まだまだ改善していき最適化していきたいと思います。
では、また
▼アフィリエイトを始めるならオススメはこちら